Practice Applications and Pages For Automating and Testing
This is a set of applications and example pages for practicing Automation, Software Testing, Web Automating, Exploratory Testing, and JavaScript Hacking. Each page has an About page with more information and activity hints.
Examples
These pages are simple example and exercise pages.
- Basic Web Page Example
- Element Attributes Examples
- Locators - Find By Playground Test Page
- WebDriver Example Page
- HTML Tag Examples
- Alerts
- Frames
- Forms & Windows
- JavaScript
- CSS Pseudo Classes
- User Agents
- Authentication
- CSS
- Synchronisation
- Files
- Cookies
- Cookies Controlling Page Access - login page simulation
Testing References
These pages describe HTML concepts in more detail from a Software Testing perspective.
Challenges
These pages offer automation challenges.
Micro Apps
These pages are also suitable for exploratory testing and longer exercises.
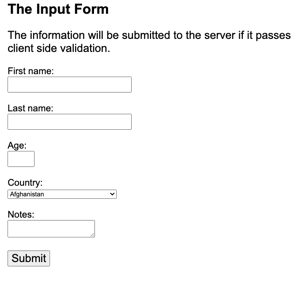
This page has input validation using JavaScript, HTML5 and there is associated server side validation. For exploratory testing, this page may have been coded with some bugs. For automating, it is a relatively simple form with a submission.
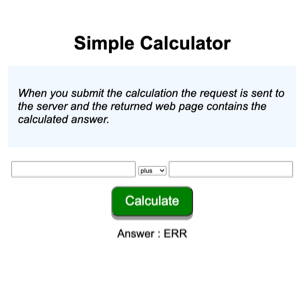
When you submit the calculation the request is sent to the server and the returned web page contains the calculated answer.
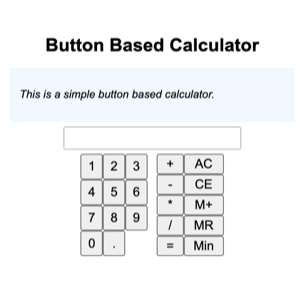
This is a simple button based calculator. Automate or explore for state based issues.
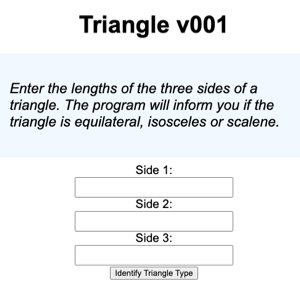
The Classic Software Testing Exercise. Enter the lengths of the three sides of a triangle. The program will inform you if the triangle is equilateral, isosceles or scalene.
Use the mouse and you can draw in the plain canvas.
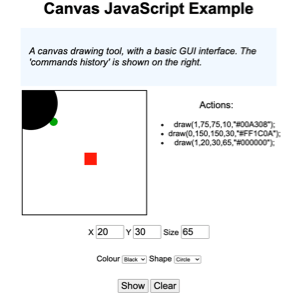
A canvas drawing tool, with a basic GUI interface. The 'commands history' is shown on the right.
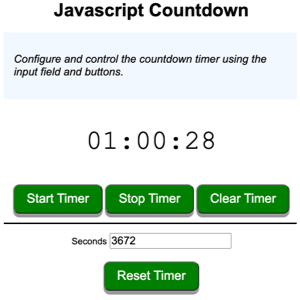
Configure and control the countdown timer using the input field and buttons.
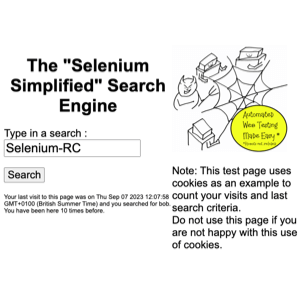
A very simple server based search engine.
There is some matching of your search term to the hardcoded data in the backend, if not enough results are matched the the list of results will be filled with random results to make up the numbers.
There will always be the same number of results returned.
Cookies are used for the page and much of this page functionality concerns the cookies.
This is a simple JavaScript powered validation input. Only A-Z, a-z, 0-9, and * are valid characters.
Simple Note Taker - session and localstorage
This is a simple note taking application where the notes are stored locally in the browser application storage.